¶ User Interface Node Overview
Create your own buttons, health bars, score displays and menus with this node. Open the UI Editor in the node's Details panel to get started.
The components you create with the UI node can be moved and scaled to any part of the screen. The position of the UI components is based on proximity to different screen zones so the UI will adjust for different sized screens. You can even use Pixel Art in your custom UIs!
¶ Parameters
| Edit | Enters the UI Editor |
| Visible | Determines if the component is visible |
| Preview | If enabled, shows the preview of the UI in the editor |
| Z Index | Drawing order for the UI node. UI node with higher Z Index will be drawn on top. |
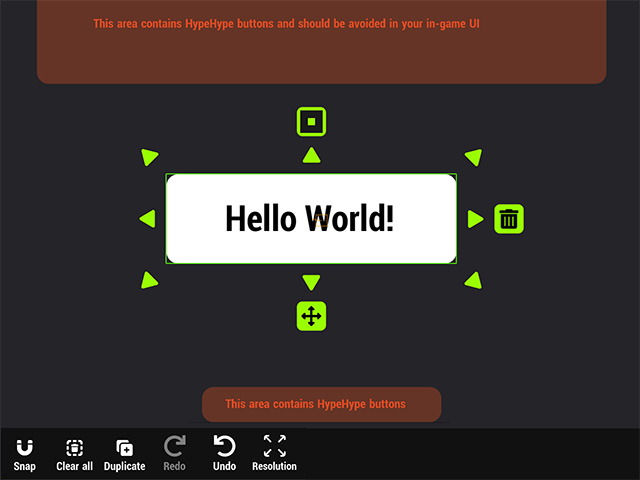
¶ UI Editor
Design the components of your custom User Interfaces in the UI Editor. You'll be able to define the different parts, how they will appear, and which parameters can be adjusted with other node.


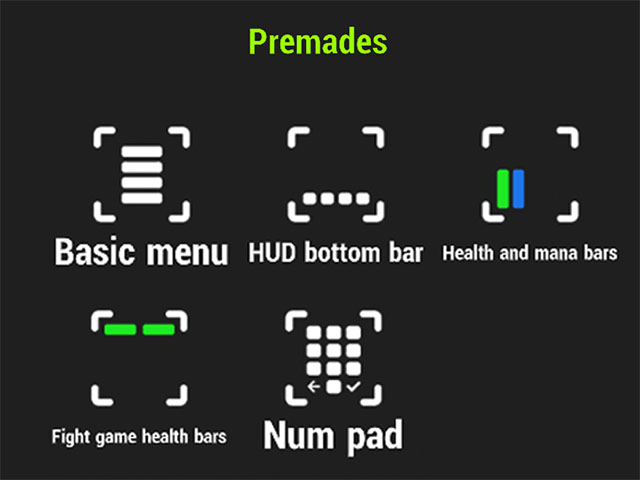
¶ Premades
Some UIs you won't have to build from scratch.
In the premades tab, there are a few ready-made items that make it quicker to build menus, bottom bars, health/mana bars or number pads.

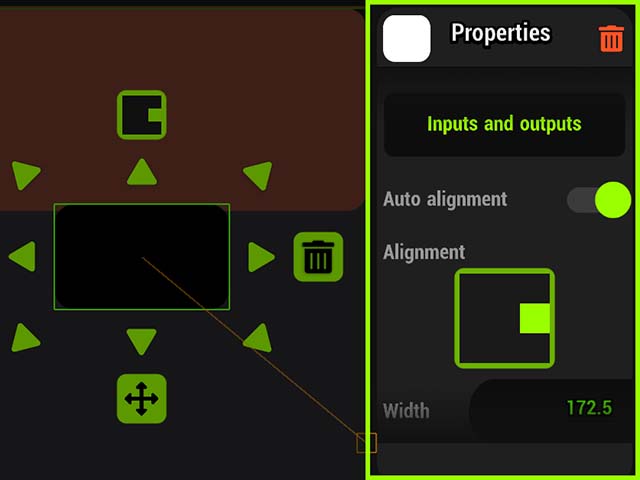
¶ Properties
When you select a component in the UI editor, its properties will be displayed in the Properties panel on the upper right side of the screen. Note: You need to scroll the menu to see all the properties.
Different components will have different properties depending on what they do but all components share two important properties, Alignment and Inputs and Outputs.

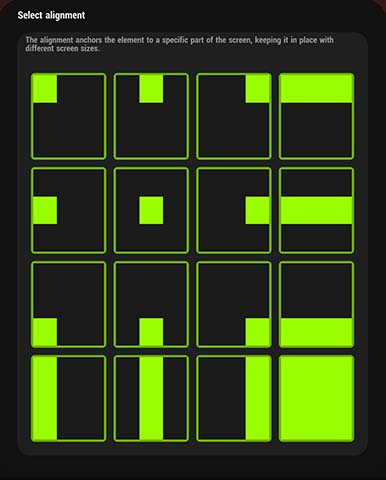
Alignment determines where a UI component appears on the screen. Since players may use different screen sizes, components are anchored to specific screen regions rather than a fixed screen space. After setting the alignment, you can drag the component to offset it from the anchor point.
Make sure your UI components are aligned to the correct region to ensure they appear properly on all screens.

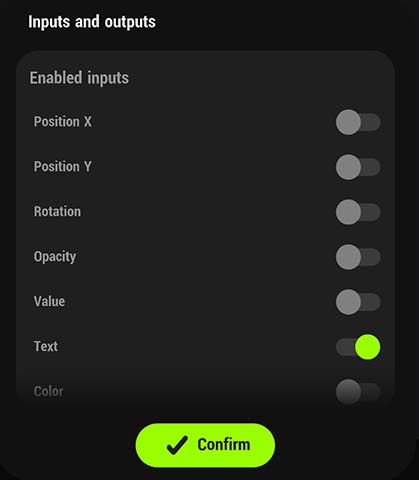
Inputs and Outputs opens a menu where you can set the parameters of the component that can receive signals from other nodes, and which can send signals forward.
For example a button will need to send signals to other nodes while a health bar needs to get the player's health from the health logic.

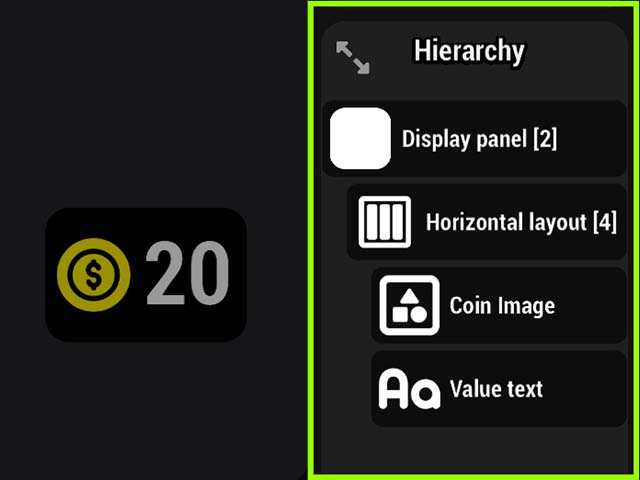
¶ Hierarchy
The Hierarchy menu lists all the components used in your UI.
Each component can be re-ordered by dragging the menu icon on the right. The component at the top of the list is the bottom layer, components under it will appear on top in the UI
Components can also be embedded in each other: drag the component to be embedded over the intended parent and release when the bounding box turns red.

¶ Learn about This Node
Creating User Interfaces in HypeHype User Interface Demo Game Social Actions UI Example Game
Episode 8 of the Make Your First Game tutorial series covers the basics of creating a custom UI:
https://youtu.be/qAI-GQNFnkU?si=wVRNO22ZXtm83akl
In this segment from the weekly HypeHype Live Shogun demonstrates the Controller Mapping feature which allows you to customize your game's controls for all platforms: