¶ Creating User Interfaces in HypeHype
The UI (User Interface) node in HypeHype allows you to create a custom layout of UI elements such as buttons, sliders, images, and more using a dedicated UI Editor. This node helps you design menus, HUDs (heads-up displays), and interactive elements for your game.
¶ Typical Uses of Game UIs
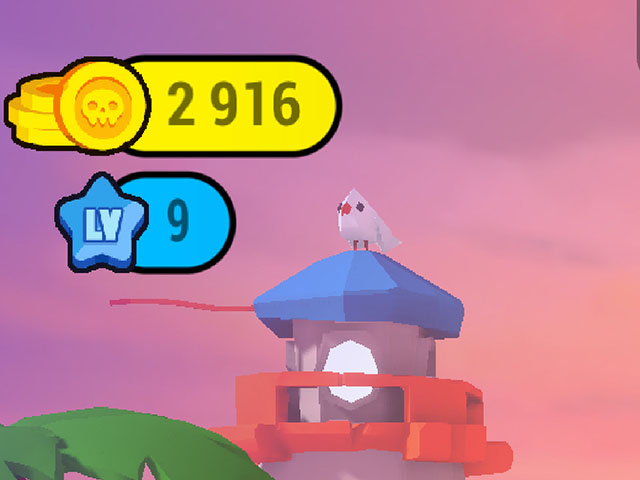
¶ Real-time game information
Game UIs that don't interrupt game play are also called HUDs (Heads-Up Displays).
Examples & Estimated Difficulty in HypeHype:
- Health & Energy Bars – Display the player’s condition. 🟢 Easy
- Score & Timers – Track points, countdowns, or survival time. 🟢 Easy
- In-game navigation pointers. 🟡 Intermediate

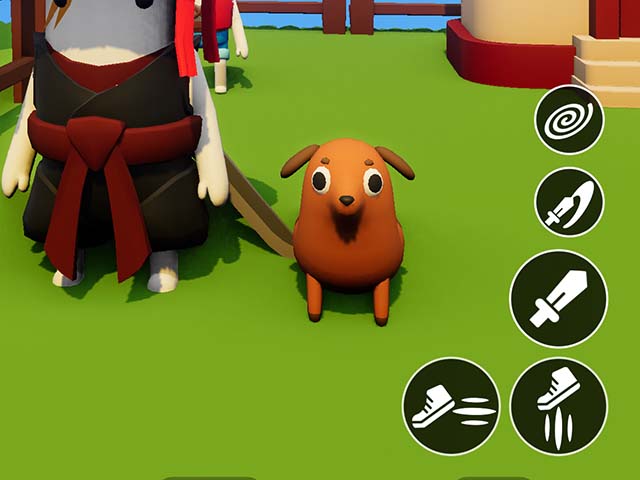
¶ Game Controls
HypeHype's default buttons and joysticks are powerful, but sometimes you may want to create custom controls with the UI node.
Examples & Difficulty:
- Multiple action buttons, e.g. jump and attack 🟢 Easy
- Adjust in-game settings like music or camera sensitivity 🟢 Easy
- Gesture & Touch Inputs – We have trigger nodes for this purpose, but UI node can sometimes be handy too! 🟡 Intermediate

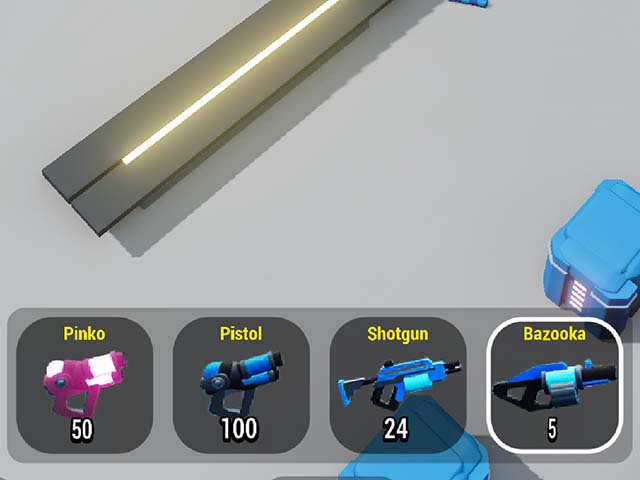
¶ Interactive In-Game UIs
User Interfaces can be connected to the game logic to track progress, rewards and more.
Examples & Difficulty:
- Item shop 🟡 Intermediate
- Inventory 🔴 Advanced
- Quest Popups 🟢 Easy
- Mission systems 🔴 Advanced

¶ Try It: Make a Button with the UI Node
-
Add the UI node from Logic > Add node > Visual
-
Open the UI editor from Details > Edit
-
Drag a button from the bottom bar
-
Select the default screen position. Drag the button to offset it from the default position.
-
Exit the editor by tapping ✅
-
Drag a link from UI node's On Start to an object.
-
Select Visual > Material Slot A > a color
-
Playtest!
¶ Related Topics
How to make a score display How to make a display with position UI Node Broadcasting
Episode 8 of the Make Your First Game tutorial series covers the basics of creating a custom UI: