The color picker opens anytime you edit a base color like UI Colors or Visual Material Color

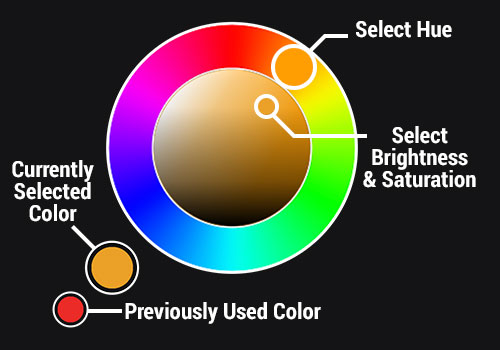
On the outside wheel you can select the hue of your color. The inner circle determines the brightness and saturation. The larger of the two circles in the lower left displays the currently selected color while the smaller circle displays the last used color.

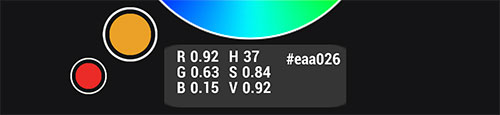
Clicking the Currently Selected Color circle will bring up an info panel displaying the RGB & HSV values as well as the HEX code for the selected color. Tapping on this info panel will allow you to manually input the HEX code to create a new color, allowing you to match colors with things even outside of the app.
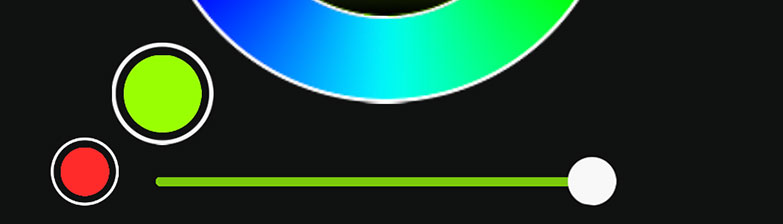
Clicking the Previously Selected Color will make that color the currently selected color. This works across features so, for example, if you are in Particle Effects and make a particle red then go into visual materials and open the color picker that same red will be the previously selected color. This allows you to easily match colors across different aspects of your Hype.

The slider at the bottom adjusts the alpha or transparency of the color.
Please note:
Visual materials don't support transparency at this time.
¶ Related Topics
Node Category: Visual Material Modifier UI Colors